Box-Modell#
Alle Elemente in HTML werden als Rechteck ( Box ) in einer Website dargestellt. Diese Box reserviert einen bestimmten Platz innerhalb der Website und besteht aus
dem Content (Inhalt)
dem Padding (Innenabstand)
dem Border (Rahmen)
und dem Margin (Außenabstand).

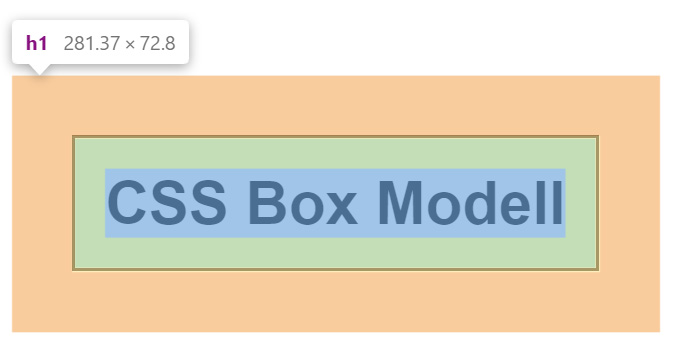
CSS Box Modell#

CSS Box Modell Darstellung im Browser#
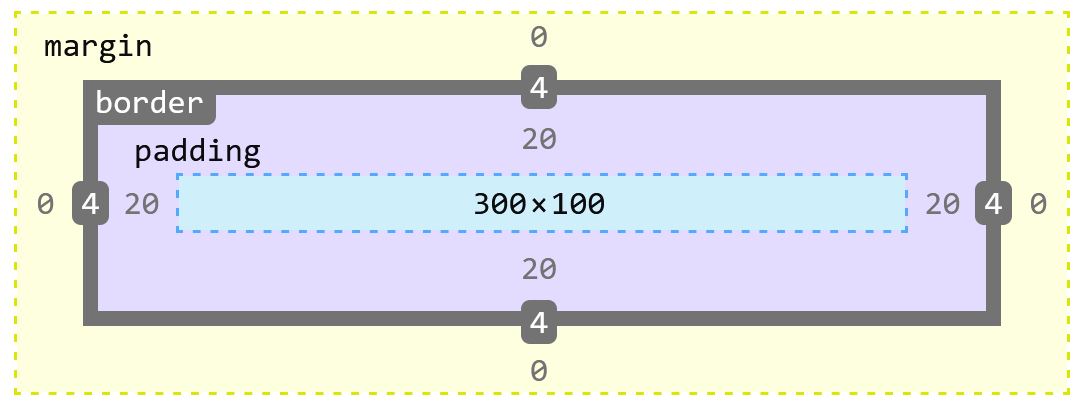
- Content - Inhalt
Die Fläche, die durch Texte (Schriftgröße) und Bilder (Bildgröße) oder Eigenschaften wie width (Breite) und height (Höhe) vorgegeben wird.
- Padding - Innenabstand
Nach dem content folgt in jeder Box der Innenabstand (padding). Das padding liegt innerhalb der Box und übernimmt, wenn definiert, die Hintergrundfarbe des Inhaltsbereichs.
- Border - Rahmen
Um das padding legt sich der Rahmen (border), der Rand der Box, der eine eigene Breite (width), Linienart (style) und Farbe (color) annehmen kann.
- Margin - Außenabstand
Jede Box hat einen Außenabstand (margin), der ebenfalls für alle vier Seiten der Box einzeln definiert werden kann.
Jede Seite dieser Box hat eine Bezeichnung:

top ist die obere Seite
right die rechte Seite
bottom ist die untere Seite
und left die linke Seite
Box Modell verändern#
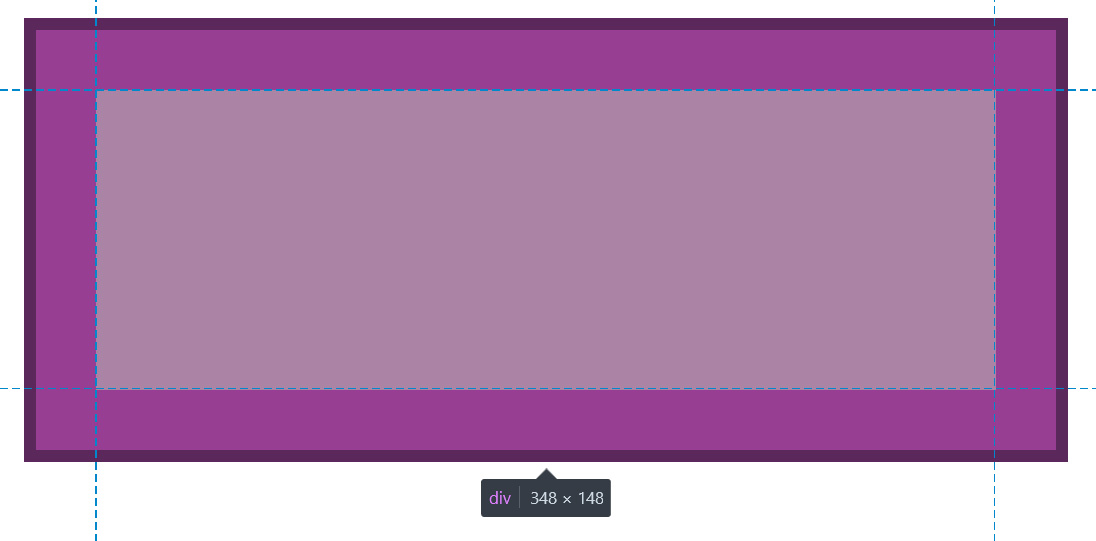
Die Breite der Elemente wird über das Box Modell gesteuert. Wenn ein Element eine Breite (width) von 300px hat, hat der Content eine Breite von 300px. Werden padding (20px) und border (4px) hinzugefügt, verbreitet sich das Element auf 348px.


Um das Box Modell zu ändern, wird die Eigenschaft box-sizing verwendet.
Eigenschaftswert |
Erklärung |
|---|---|
content-box |
Das ist der Standardwert. Die angegebene Breite bezieht sich nur auf den Content. |
border-box |
In die angegebene Breite wird der Innenabstand und der Rahmen eingerechnet. |
.container {
box-sizing: content-box | border-box;
}
See the Pen box-sizing by csswebsite (@csswebsite) on CodePen.