Flexbox#
Das Flexbox Layout bietet einen einfachen Weg um Elemente auf einer Webseite nebeneinander darzusellen, auszurichten und freien Platz automatisch zu verteilen.
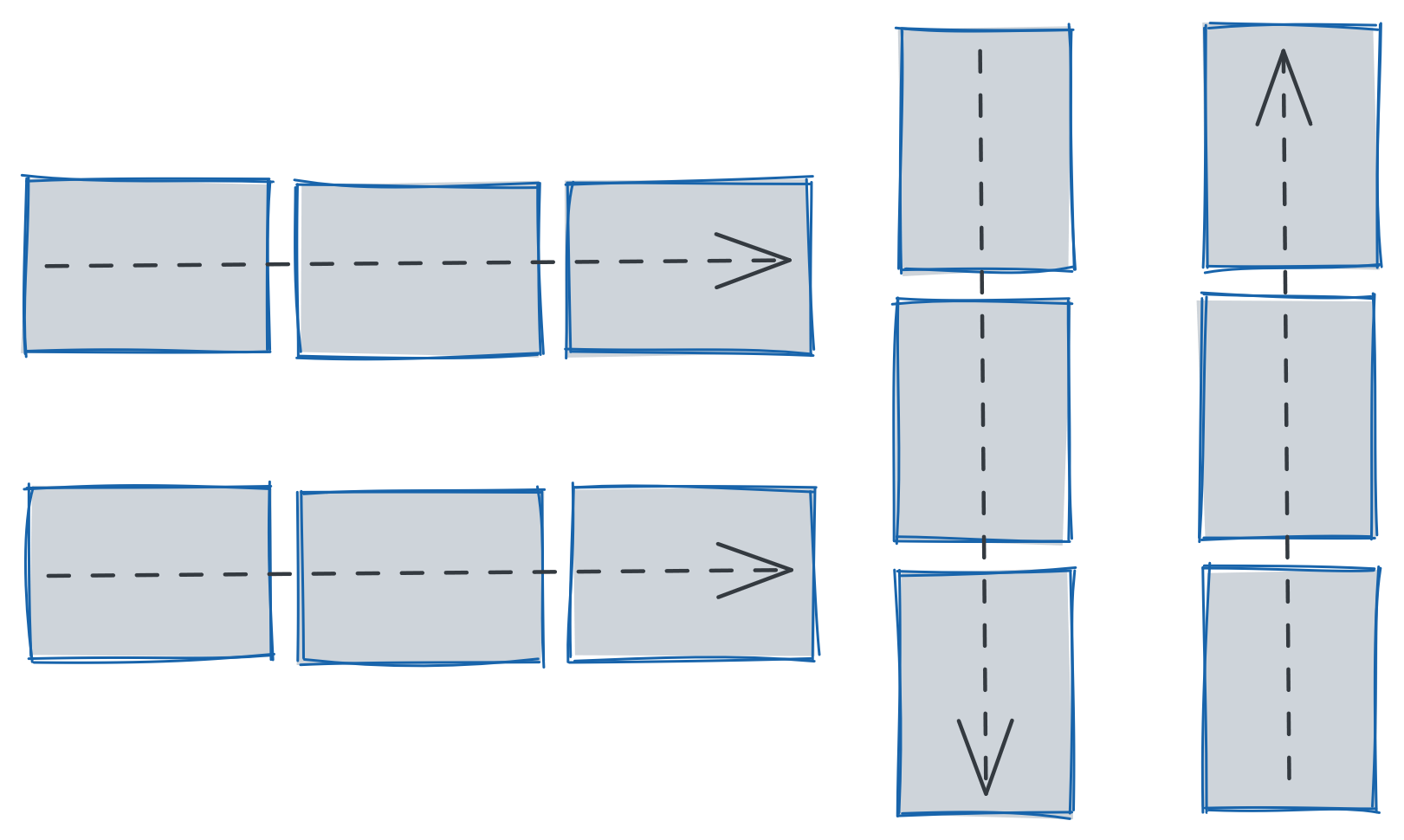
Dazu richtet Flexbox die Elemente auf einer Main-Achse und einer Kreuz-Achse aus.
Die Haupt-Achse ist die primäre Achse, auf der alle Elemente horizontal ausgerichtet werden.
Die Kreuz-Achse ist die sekundäre Achse, auf der die Elemente vertikal ausgerichtet werden.
Wichtig
Flexbox benötigt immer ein block-Element als Container - den flex-container - für die Elemente - flex-items - innerhalb des Containers. Diese flex-items richten sich dann innerhalb des flex-containers aus.
display#
Flexbox wird über die Eigenschaft display aktiviert.
display flex bewirkt, dass das Element ein flex-container wird und alle Elemente innerhalb dieses Containers werden zu flex-items.
.container {
display: flex;
}
See the Pen flexbox1 by csswebsite (@csswebsite) on CodePen.
flex-direction#

Mittels der Eigenschaft flex-direction kann die Ausrichtung der Elemente festgelegt werden.
Eigenschaftswert |
Erklärung |
|---|---|
row |
Standardwert. Die Elemente werden horizontal ausgerichtet. |
row-reverse |
Die Elemente werden horizontal und rückwärts ausgerichtet. |
column |
Die Elemente werden vertikal ausgerichtet. Die Haupt-Achse wird dabei um 90° gedreht. |
column-reverse |
Die Elemente werden vertikal und rückwärts ausgerichtet. Die Haupt-Achse wird dabei um 90° gedreht. |
.container {
display: flex;
flex-direction: row | row-reverse | column | column-reverse;
}
See the Pen flexbox2 by csswebsite (@csswebsite) on CodePen.
flex-wrap#

Mittels der Eigenschaft flex-wrap kann bestimmt werden, ob Elemente in die nächste Zeile umbrechen sollen oder nicht.
Bemerkung
Umbrechen tun Elemente, wenn nicht mehr genügen Platz vorhanden ist.
Eigenschaftswert |
Erklärung |
|---|---|
nowrap |
Standardwert. Die Elemente brechen nicht um. |
wrap |
Die Elemente brechen um. |
wrap-reverse |
Die Elemente werden vertikal ausgerichtet. Die Haupt-Achse wird dabei um 90° gedreht. |
.container {
display: flex;
flex-wrap: nowrap | wrap | wrap-reverse;
}
See the Pen flexbox3 by csswebsite (@csswebsite) on CodePen.
justify-content#

Mit der CSS Eigenschaft justify-content können Elemente auf der Haupt-Achse ausgerichtet werden.
Eigenschaftswert |
Erklärung |
|---|---|
flex-start |
Standardwert. Alle Elemente werden am Anfang positioniert. |
flex-end |
Alle Elemente werden am Ende positioniert. |
center |
Alle Elemente werden zentriert positioniert. |
space-between |
Das erste Element ist links positioniert, das letzte Element am Ende. Alle anderen Elemente werden auf den restlichen Platz verteilt. |
space-around |
Im Vergleich zu space-between erhalten das erste Element links etwas etwas freien Raum und das letzte Element rechts etwas freien Raum. |
space-evenly |
Alle Elemente sind gleichmäßig verteilt. |
.container {
display: flex;
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly;
}
See the Pen flexbox-justify by csswebsite (@csswebsite) on CodePen.
align-items#

Mit der CSS Eigenschaft align-items können Elemente auf der Kreuz-Achse ausgerichtet werden.
Eigenschaftswert |
Erklärung |
|---|---|
stretch |
Standardwert. Alle Elemente auf die Höhe des Elternelementes oder auf die Höhe des Elementes mit dem größten Inhalt gestretcht. |
flex-start |
Alle Elemente werden am Anfang positioniert. |
flex-end |
Alle Elemente werden am Ende positioniert. |
center |
Alle Elemente werden zentriert positioniert. |
.container {
display: flex;
align-items: stretch | flex-start | flex-end | center;
}
See the Pen flexbox-align by csswebsite (@csswebsite) on CodePen.
gap#

Gap bestimmt den Abstand zwischen Elementen horizontal und vertikal.
Eigenschaftswert |
Erklärung |
|---|---|
10px |
10px Abstand horizontal und vertikal zwischen den Elementen. |
10px 20px |
10px vertikaler Abstand und 20px horizontaler Abstand. |
10px 0 |
10px vertikaler Abstand und 0px horizontaler Abstand. |
0 10px |
0px vertikaler Abstand und 10px horizontaler Abstand. |
Wichtig
Die gap-Eigenschaft kontrolliert nur den Platz zwischen den Elementen.
.container {
display: flex;
gap: 10px 20px;
}
See the Pen flexbox-gap by csswebsite (@csswebsite) on CodePen.
Die nachfolgenden Eigenschaften beziehen sich nicht mehr auf den flex-container, sondern direkt auf die flex-items.
flex-grow#

Mittels der CSS Eigenschaft flex-grow kann bestimmt werden, wie Elemente den freien Platz innerhalb des Containers ausfüllen können.
Elemente können, selbst wenn sie eine feste Breite haben, sich selbstständig vergrößern und freien Platz ausfüllen.
Eigenschaftswert |
Erklärung |
|---|---|
0 |
Standard. Die Größe wird anhand von width oder dem Inhalt bestimmt. |
1, 2, 3 |
Aktiviert flex-grow und gibt den Faktor an, um den die Elemente wachsen dürfen. |
.container {
display: flex;
}
.box1 {
flex-grow: 1;
}
.box2 {
flex-grow: 2;
}
See the Pen flexfox-flexgrow by csswebsite (@csswebsite) on CodePen.
flex-shrink#

Mittels der CSS Eigenschaft flex-shrink können Elemente kleiner werden.
Eigenschaftswert |
Erklärung |
|---|---|
1 |
Standard. Elemente können kleiner werden. |
0 |
Deaktiviert. Elemente können nicht kleiner werden. |
.container {
display: flex;
}
.box1 {
flex-shrink: 1;
}
.box2 {
flex-shrink: 0;
}
See the Pen Untitled by csswebsite (@csswebsite) on CodePen.