Positionieren#
position#
Mit der CSS Eigenschaft position kann bestimmt werden, welchen Platz Elemente in einer Website einnehmen und wie sie auf der Website positioniert werden können.
Eigenschaftswert |
Erklärung |
|---|---|
static |
Standardwert - muss nicht angegeben werden.
Static bewirkt, dass alle Elemente innerhalb der Website genau in der gleichen Anordnung dargestellt werden, wie sie im HTML geschrieben werden.
Den Platz, den das Element benötigt, wird in der Website reserviert.
|
relative |
Durch relative, kann ein Element relativ von seiner Position in der Website positioniert werden.
Der Platz für das Element, wird an der Stelle in der Website reserviert, an der sich das Elemente vorher befand.
|
absolute |
Absolute positioniert ein Element absolute von dem body-Element aus und nimmt es aus dem Dokumentenflow heraus.
Den Platz, den das Element ein nimmt, wird freigegeben und es wirkt, als ob das Element nicht in der Website vorhanden ist.
Falls das Elternelement die Eigenschaft position: relative besitzt, wird das absolut positionierte Element absolut zu dem Elternelement ausgerichtet und der Platz wird freigegeben.
|
fixed |
Ein Element mit position: fixed ist relative zum Viewport (Browserfenster) positioniert. Das bedeutet, es bleibt immer an derselben Stelle auf der Website.
Es wird aus dem Dokumentenfluss herausgenommen und belegt nicht mehr den Platz an der Stelle.
Die Eigenschaftswert top, right, bottom und left positionieren das Element auf der Website.
|
sticky |
Die Position eines mit sticky positioniertes Elememt, ist abhängig von der Scoll Position. Es ist relative positioniert, bis ein bestimmter Abstand beim scrollen erreicht wird.
Dann bleibt es an der Stelle stecken, wenn dass Elternelement eine „scrolling meachnism“ besitzt. Dieser „scrolling mechanism“ wird erzeugt, wenn die Eigenschaft overflow die Eigenschaftswerte: auto, hidden, scroll oder auto ist.
|
.box {
position: static;
}
.banner {
position: relative;
}
.shooter {
position: absolute;
}
Um ein positioniertes Element in eine neue Position zu verschieben, müssen die Werte für top, right, bottom und left angegeben werden.

Vier Seiten eines CSs Elementes#
Eigenschaftswert |
Erklärung |
|---|---|
top |
Um wie viel Pixel soll das Element von oben nach unten verschoben werden. |
right |
Um wie viel Pixel soll das Element von rechts nach links verschoben werden. |
bottom |
Um wie viel Pixel soll das Element von unten nach oben verschoben werden. |
left |
Um wie viel Pixel soll das Element von links nach rechts verschoben werden. |
Bemerkung
Es empfiehlt sich, immer nur 2 Werte anzugeben. Einen Wert für die X-Ache (left oder right) und einen für die Y-Achse (top oder bottom).
.position1 {
position: relative;
top: 20px;
left: 30px;
}
.position2 {
position: absolute;
bottom: 0;
right: 0;
}
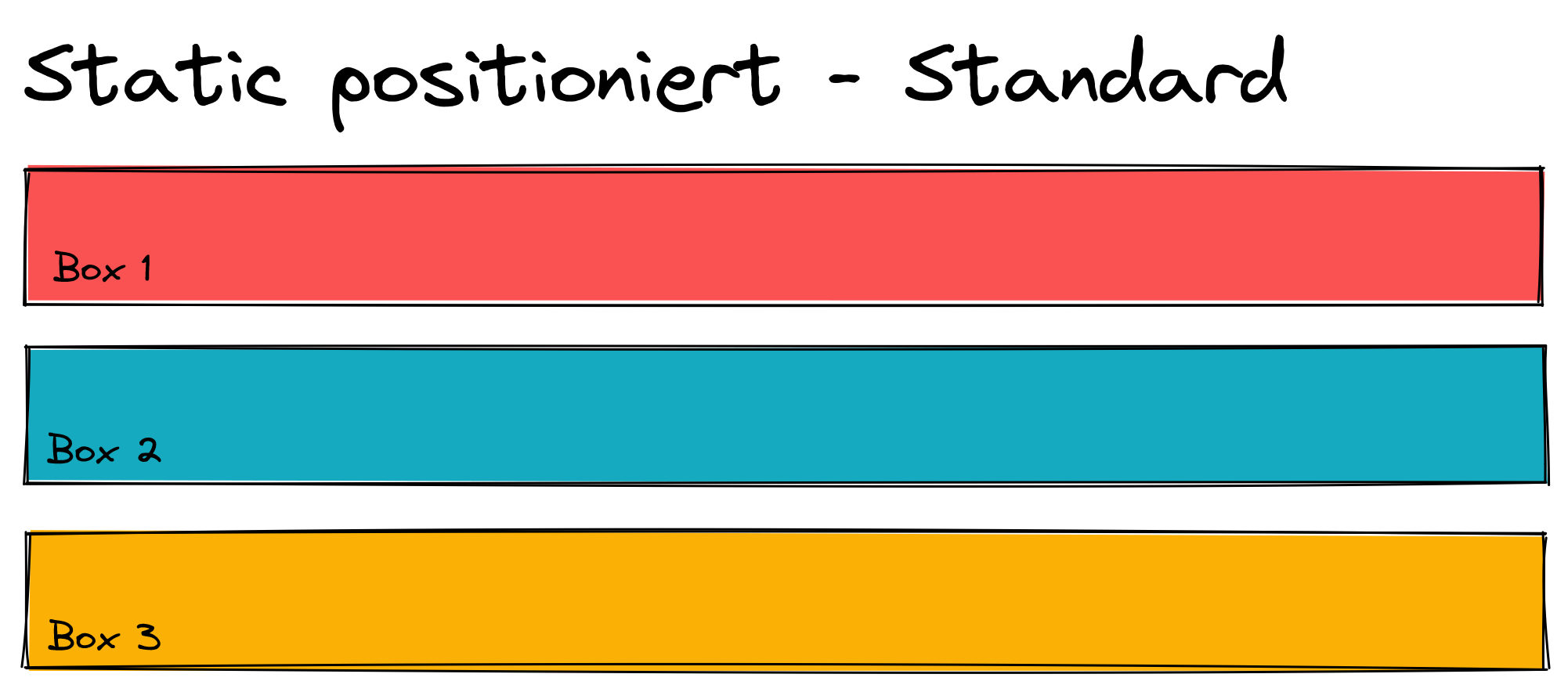
Position: static#

Das Element
befindet sich an der Stelle, an der es im Dokumentenfluss (im HTML Code) positioniert ist und
nimmt an der Stelle den Platz ein.
Position: relative#

Das Element
ist relativ zu seiner eigenen Position positioniert,
wird aus dem Dokumentenfluss genommen und kann Elemente überlagern und
der Platz wird an der originalen Position eingenommen. Als ob sich das Element immer noch an der Stelle befindet.
See the Pen position1 by csswebsite (@csswebsite) on CodePen.
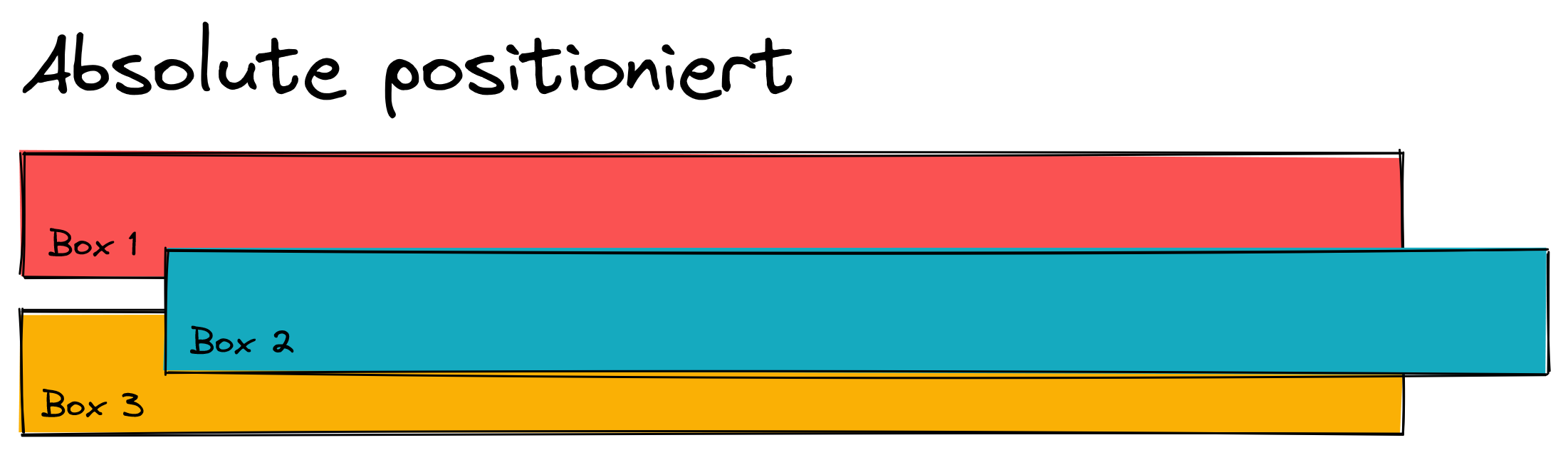
Position: absolute#

Das Element
ist absolut zum body-Element positioniert
wird aus dem Dokumentenfluss genommen und kann Elemente überlagern und
der Platz wird freigegeben. Als ob sich das Element nicht mehr an der Stelle befindet.
See the Pen position-absolute by csswebsite (@csswebsite) on CodePen.
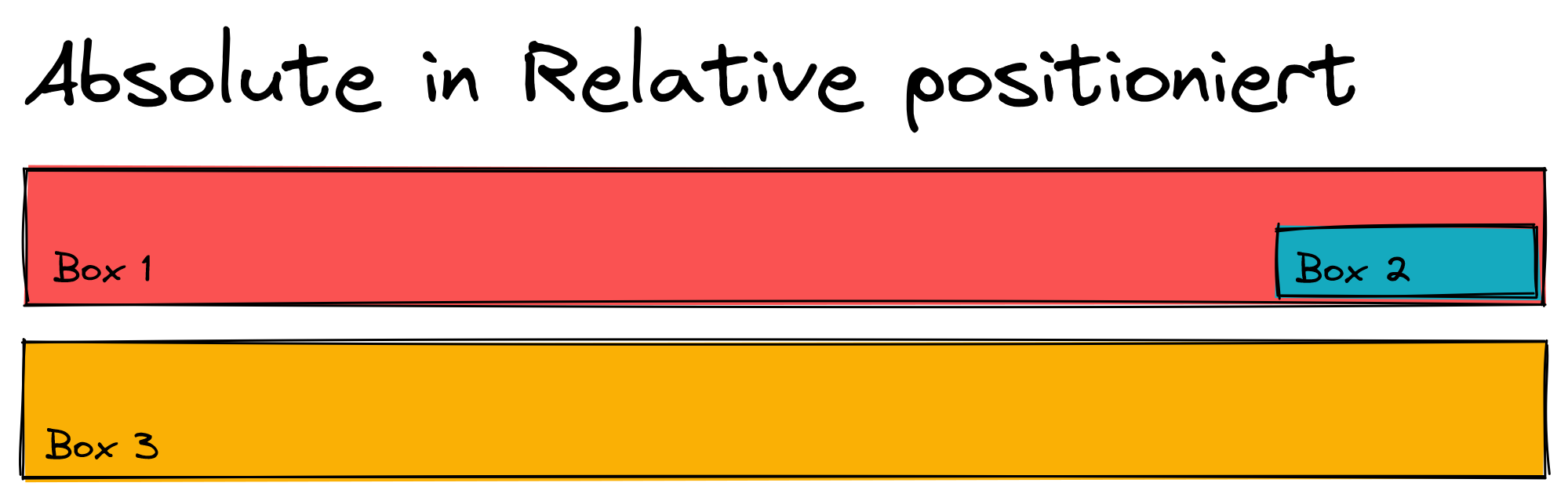
Position: absolute in relative#

Das Element
ist absolut zu seinem relativ positionierten Elternelement positioniert
und top, right, bottom und left beziehen sich immer ausgehend vom Elternelement.
See the Pen position-absolute-in-relative by csswebsite (@csswebsite) on CodePen.
Position: fixed und sticky#
See the Pen position-fixed-sticky by csswebsite (@csswebsite) on CodePen.